皆さんは、ブログの記事に挿入する画像のキャプション(字幕)どのようにいれてますか?

このように単色だと、見づらいキャプションになっちゃうこと、よくありますよね…
私もずっとキャプションの入れ方は悩んでいて、背景の写真の色に合わせて文字色を変えたりしていたんですが、背景もいろんな色がありますし、見づらい部分と見やすい部分が生まれるだけでした。
最近新しい画像編集ソフトを使い始めて、「アウトライン」というキャプションを劇的に見やすくする術を覚えたので紹介します!
アウトラインとは

この画像で一目瞭然だと思います
アウトラインとは、「輪郭」のことです。
キャプションを入れる文字入力の際には、文字の周りに別の色で縁取りしてあげるイメージですね。
先ほどの画像の例では、白い文字の周りに黒いアウトラインを設定してあります。
アウトラインをキャプションに設定してあげることで、背景の色がどんな色でもキャプションが溶け込まず、見やすくなっていると思います。
ブログに挿入する画像において、パッと見てわかりやすいキャプションは重要ですよね!
アウトラインが付いたキャプションを入れよう!
キャプションにアウトラインを設定できるソフトを使おう
キャプションにアウトラインを入れるためには、アウトラインの設定ができる画像編集ソフトが必要です。
お使いの画像編集ソフトがキャプションにアウトラインを付けられるか確認してみましょう!
私は以前、windows付属のペイントを使ってキャプションを入れていましたが、ペイントにはキャプションにアウトラインを入れる設定項目はありません…
そこで、使い始めたソフトが、
PhotoScape X
こちらのソフトです!
先ほどのページの[Download windows10]or[Download MAC]からフリーでダウンロード可能です。
有料(3000円)のPRO版もありますが、私はフリー版で特に不自由ないので、とりあえずはフリー版をダウンロードしましょう。
ページは英語ですが、ソフトは日本語で使えます。
こちらのソフト、キャプションにアウトラインを付ける機能はもちろん搭載されているのですが、それ以外にもキャプションを入れるうえで便利な機能があるので、ブログに貼る画像用の画像編集ソフトに悩んでいる方におすすめです。
どういう機能があるかというと…
・複数のキャプションや図形を入れる際、ガイドを表示してくれる

このように複数のキャプションを並べたい場合、綺麗に揃えて並べたいですよね。
そういう場合でも、キャプションを動かすと、青いガイド線がキャプションの左右、中心に表示され、ガイドしてくれます。
また、キャプションを画像の中心に貼りたい場合も、中央付近に挿入したキャプションを持っていくと上下左右の中心をガイドしてくれます。
これは、キャプションだけでなく矢印等の図形でも同様にガイドしてくれますよ!
・キャプションは別レイヤーに自動的に挿入される

ペイントで文字を挿入したあと、ちょっと位置調整したいな、文章を変えたいなと思うときありますよね?
そういうとき、ペイントだと元の画像に文字が書き込まれてしまっているため、文字を移動したり編集することはできません…
PhotoScape Xは、キャプションを挿入すると、自動でそれぞれが元の画像とは別のレイヤー(重なり)に位置します。
なので、一度挿入したキャプションを選択して動かしたり、サイズを変えたり、文書を変えたりと編集が可能です!
※キャプションの挿入が終わって一度画像ファイルとして保存したものは、再び開いても同様の編集はできません。
専用の保存形式で保存された以外のものは、一度アプリを閉じた後は再編集できないので注意!
PhotoScape Xを使ったアウトラインのついたキャプションを入れる方法
PhotoScape Xの使い方は簡単なので、アウトライン入りのキャプションを入れる作業も直感的に操作できると思いますが、一応簡単な使い方の説明を。
まずはPhotoScape Xをインストール、起動します。

起動するとこのような画面が現れるので
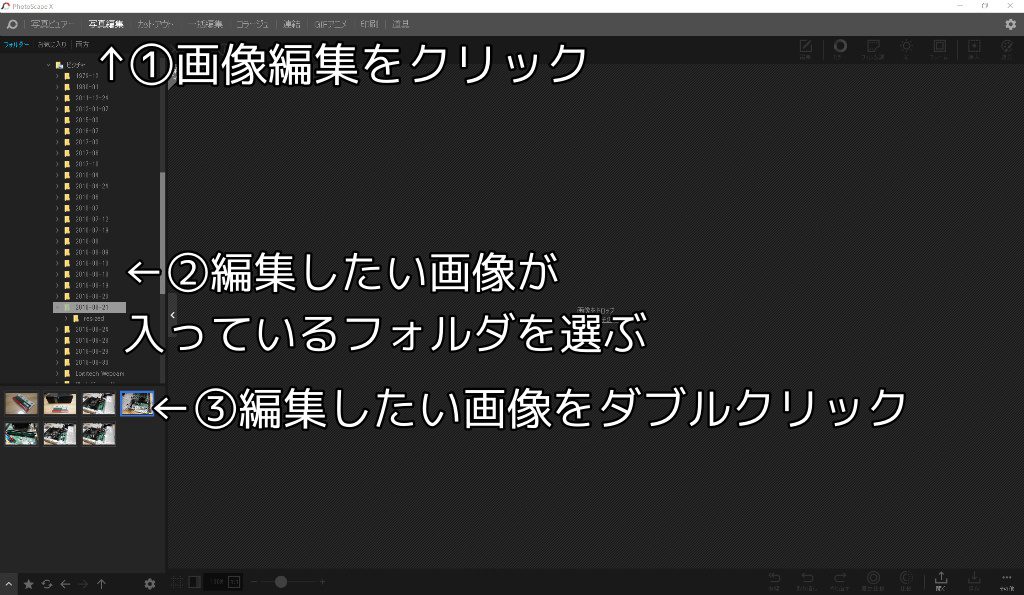
①「画像編集」をクリックして画像編集モードにします
②編集したい画像が入っているフォルダを選びます
③フォルダ一覧の下に選択したフォルダの中に入っている画像の一覧が出るので、編集したい画像をダブルクリックします
画像をダブルクリックすると、編集画面にダブルクリックした画像が現れます。

④編集したい画像が現れたら、右上にあるツールバーから、「挿入」をクリックします

⑤挿入をクリックすると、挿入メニューが開きますので、その中から「テキスト」をクリックします
⑥オレンジで囲ったところでキャプションの文や色、パターン、フォントを編集しましょう。
この画面だと、青い文字で「Text」と出ていますね。
ここで文字サイズも変更できますが、キャプションを貼ったあとでも選択してサイズ変更できるので適当でいいです。
⑦テキスト編集ツールバーの下に「アウトライン」という項目があるので、チェックを入れます。
すると、入れたキャプションにアウトラインが付きます!
アウトラインの項目をダブルクリックすると、アウトラインの色や太さを編集可能です。
⑧キャプションの編集が終わったら、右下の保存ボタンを押して保存します。
まとめ
どうでしょうか?
画像のキャプションにアウトラインをつけるかつけないかだけで印象が大違いだと思います。
背景に溶け込まず、見やすいキャプションを入れるために、アウトラインを付けることは作業も簡単だしおすすめです!