気づいたらWordPressのバージョンが5.0にアップデートされていて、驚いたことに記事の編集画面が今までと大きく異なった「Gutenbergエディター」というものになっていました。
とりあえず、新しいGutenbergエディターの使い方は使いながら学ぶとして、ブログを書く上で大事な文字数を簡単に確認する方法をまとめておきます。
本文の文字数の確認方法
今までのバージョンのWordPressでは変種画面の左下に本文内の文字数がカウンターで表示されていましたが、Gutenbergエディターとなってからは表示されなくなってしまいました。
ブログを書く上で、文字数は人それぞれ様々な面から気にすると思います。
そこでGutenbergエディターで試行錯誤すること数十分、やっと本文の文字数を確認する方法がわかりました。
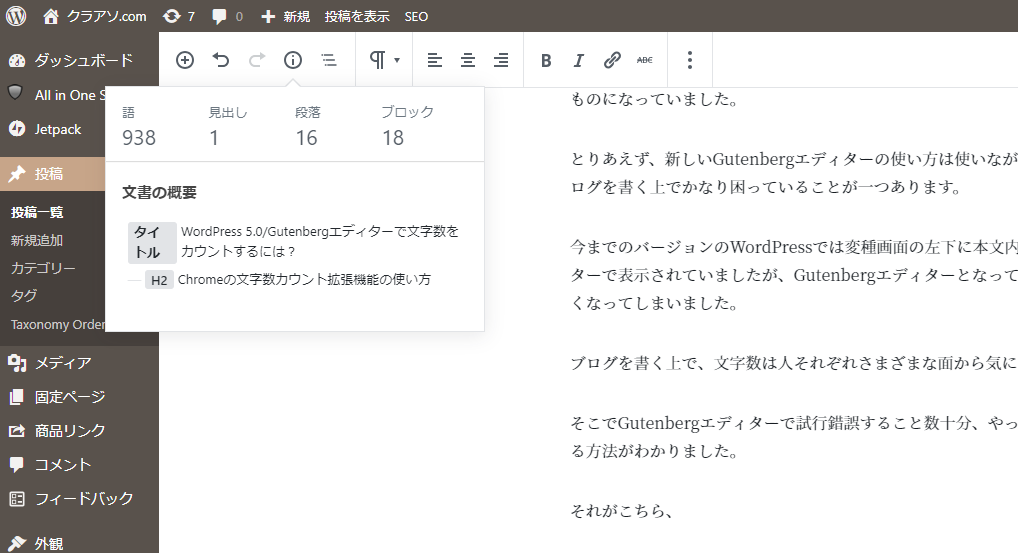
それがこちら、

エディターの左上に出ているメニューから「iに丸印:コンテンツ構造」をクリックすると、記事の文字数や見出し、段落、ブロック数といった記事を構成する要素が確認することができます。
今までは左下に常に出ていて文章を打ちながら確認できていたので、それに比べると確認の為の動作が増えて不満ですね。
これは改善していただけると嬉しいです。
タイトル・各種入力フォームの文字数の確認方法
本文の文字数は上記の方法で確認することができますが、タイトルや各種プラグインの入力フォームの文字数は確認する方法がありません。
そこで今回は、普段WordPressを開くのに使用しているブラウザの「GoogleChrome(PC版)」の拡張機能を使って文字数をカウントする方法を考えてみようと思います。
Chromeの文字数カウント拡張機能の使い方
Google製のブラウザChromeには多くの拡張機能が公開されていて、無料で使えるものもたくさん あります。
拡張機能は、Chromeウェブストアから拡張機能を検索、インストールすることで使えるようになりますので、私のような初心者でも簡単にブラウザに機能を追加することができます。
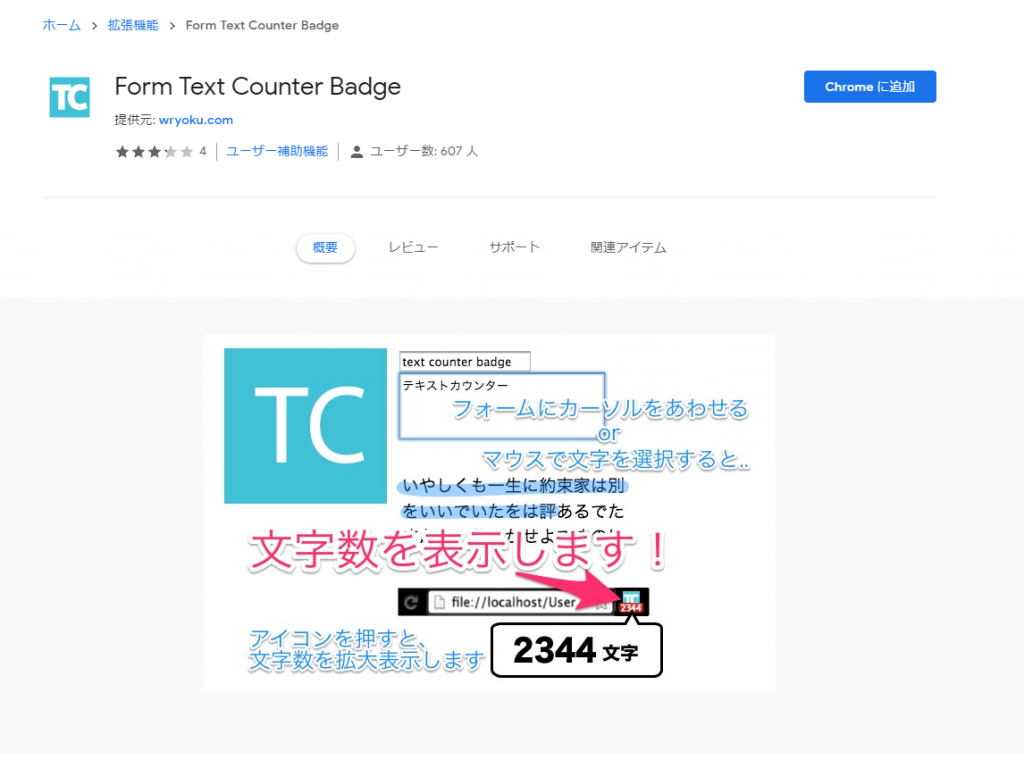
さて、今回文字数をカウントするために使用するのは「Form Text Counter Badge」という拡張機能です。
他にもいくつも文字数をカウントする拡張機能はありますが、こちらのものが確認の為の動作が一番少なくて済むのでおすすめです!
Form Text Counter Badgeの使い方
①Form Text Counter Badgeのページを開き、「Chromeに追加」をクリックし拡張機能を追加します。追加すると、ChromeのURLバーの右側にアイコンが現れます。

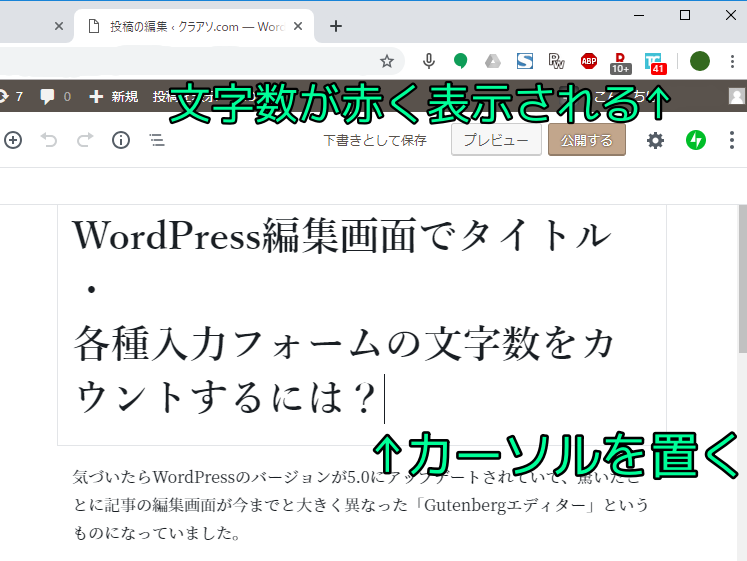
②確認したい入力フォームをクリックすると、そのフォーム上に入力されている文字数が先ほどのアイコン上に赤く表示されます。

このように、タイトルや各種入力フォーム上の文字数が簡単に確認することができます。
良い点としては、
- 文書を打っている時も常にカウントしてくれる。
- 入力フォームをクリックするだけの簡単操作でカウントしてくれる。
- 文章の一部分だけの文字数をカウントしたい場合は、文章をドラッグすることでその部分だけの文字数をカウントしてくれる。
いまいちな点としては、
- Gutenbergエディター(ブロックエディター)上で1ブロック内の文字数を確認したい時に、文章をドラッグしないといけない。
まとめ
以上がWordPress5.0の編集画面上で本文・タイトル・各種入力フォームの文字数をカウントする簡単な方法になります。
やはり、本文の文字数は以前のバージョンのように常に表示されていると便利なんですけどねぇ…
今後のアップデートに期待と、他に良い方法を知っている方がいたら教えてください!